We prefer to not take users away from important information and find ourselves setting our links to open in a new tab more often than not. This led us wanting to set the Gutenberg editor “Open in new tab” to be enabled by default. We soon discovered via a WordPress Support Ticket that this was not possible out of the box, so we set out to build a custom solution.
Table of Contents
How does it work?
How do I apply the code?
Download our Plugin
Conclusion
Frequently Asked Questions
How does it work?
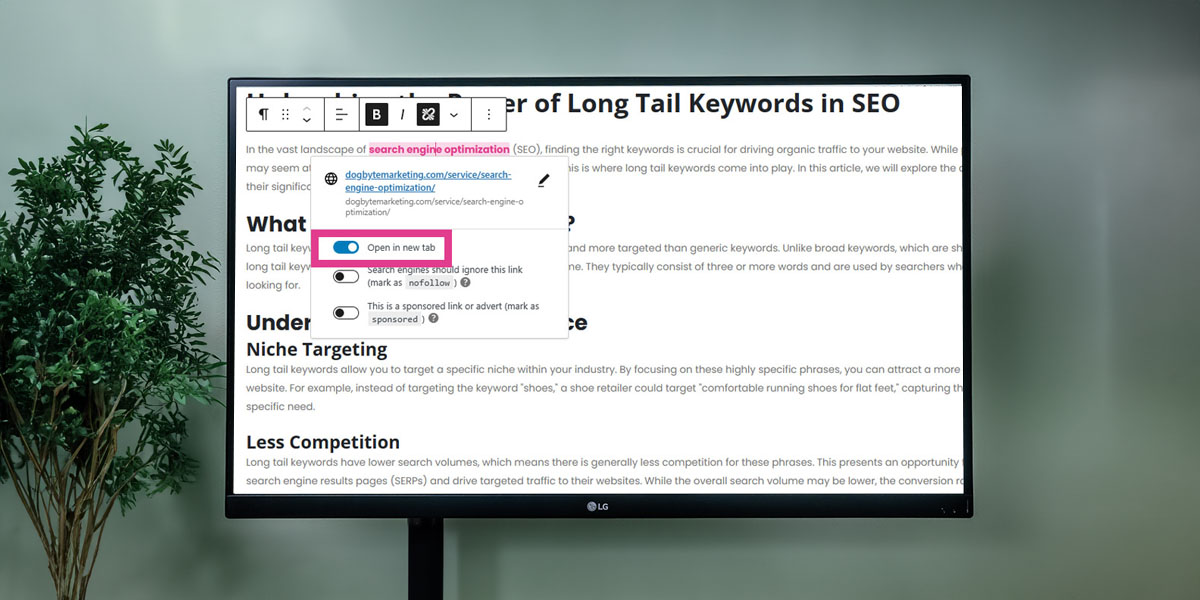
Even though there aren’t hooks to modify this directly, after diving into the code, we found that some simple JavaScript will do the trick. Essentially, we just needed to trigger a click on the “Open in new tab” once the link button was clicked. While there were no unique id or classes associated with this button, we did find a unique attribute “aria-label”, which we could use to trigger an onclick event.
$(document).on('click', '[aria-label="Link"]', function() {})Now we needed to trigger a click on the “Open in new tab” button, but we found that it’s input also did not have any unique identifiers, however the label itself just so happened to also be clickable, so we decided to check for the label text and trigger a click on it.
$(document).on('click', '[aria-label="Link"]', function() {
$("label:contains('Open in new tab')").trigger('click');
})From this point we just needed to enqueue the script only in the post screen.
How do I apply the code?
If you don’t have a web developer, we packed this all into an easy to use plugin which you can download below.
Download our Plugin
Stay informed on our latest plugins, marketing strategies, and more, plus get a download link to our Gutenberg Default New Tab plugin when you join our mailing list.
Make sure to take a backup before installing and thoroughly test.
Conclusion
With a bit of Javascript code, we are able to easily set the Gutenberg “Open in new tab” option to always be enabled. We’d love to hear your thoughts or suggestions on how to make this better in the comments below. Maybe in a future version we’ll add the ability to choose what pages it integrates with.
Frequently Asked Questions About Gutenberg Default New Tab
Not out of the box, you’ll need custom code or our Gutenberg Default New Tab plugin.
We’ve only tested the plugin on WordPress version 6.2.2, but it should work with later versions.
You can reach out to your developer to add an extra condition for additional screens.
We built this to use for our website and our clients, but if additional needs arise, we may incorporate additional features. Feel free to leave your suggestions in the comments.


Leave a Reply